Excel 匯出是很多系統都會用到的 這裡簡單分享一下

程式如下:
@Html.ActionLink("匯出Excel", "ExportToExcel", "Employee", new { }, new { @class = "btn btn-primary" })
下面這是呼叫資料用
public List<Employee> GetEmployeeDataFromDatabase()
{
string sql = $" Select * From Employee ";
DBHelper db = new DBHelper();
SqlDataReader sqlDataReader = db.GetSqlDataReader(sql);
List<Employee> Employee = new List<Employee>();
while (sqlDataReader.Read())
{
Employee.Add(new Employee
{
LoginID = sqlDataReader.GetString(0),
Username = sqlDataReader.GetString(1),
Gender = sqlDataReader.GetString(2),
PhoneNumber = sqlDataReader.GetString(3)
});
}
sqlDataReader.Close();
return Employee;
}
public ActionResult ExportToExcel()
{
ExcelPackage.LicenseContext = LicenseContext.NonCommercial;
ExcelPackage excel = new ExcelPackage();
var workSheet = excel.Workbook.Worksheets.Add("EmployeeData");
var employees = GetEmployeeDataFromDatabase();
var headerRow = workSheet.Cells["A1"].LoadFromCollection(employees, true);
var idColumn = employees.FirstOrDefault()?.GetType().GetProperties()
.FirstOrDefault(p => p.Name.Equals("id", StringComparison.OrdinalIgnoreCase));
if (idColumn != null)
{
var columnIndex = workSheet.Cells[1, 1, 1, workSheet.Dimension.End.Column]
.FirstOrDefault(cell => cell.Text == idColumn.Name);
if (columnIndex != null)
{
int columnNumber = columnIndex.Start.Column;
workSheet.DeleteColumn(columnNumber, columnNumber);
}
}
workSheet.Cells["A1"].Value = "帳號";
workSheet.Cells["B1"].Value = "使用者名稱";
workSheet.Cells["C1"].Value = "性別";
workSheet.Cells["D1"].Value = "電話號碼";
byte[] excelBytes = excel.GetAsByteArray();
return File(excelBytes, "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet", "EmployeeData.xlsx");
}
簡單說明ExportToExcel的程式
ExcelPackage.LicenseContext = LicenseContext.NonCommercial; -
這一行程式碼設定了EPPlus庫的許可上下文,以確保你遵循其非商業使用許可。
ExcelPackage excel = new ExcelPackage(); -
這一行建立一個新的ExcelPackage對象,它代表了一個Excel頁籤。
var workSheet = excel.Workbook.Worksheets.Add("EmployeeData");
var employees = GetEmployeeDataFromDatabase(); -
這行呼叫GetEmployeeDataFromDatabase函數,取得員工資料。 需要實作這個函數以從資料庫中檢索員工資訊。
var headerRow = workSheet.Cells["A1"].LoadFromCollection(employees, true); -
這一行載入員工資料到工作表中,
並LoadFromCollection函數的第二個參數true表示第一行用於表頭。
workSheet.Cells["A1"].Value = "帳號"; - 這些行用來設定Excel工作表的欄位標題。
在這裡,"A1"表示工作表的第一個儲存格。
byte[] excelBytes = excel.GetAsByteArray(); -
這一行將工作簿轉換為Excel檔案的位元組陣列。
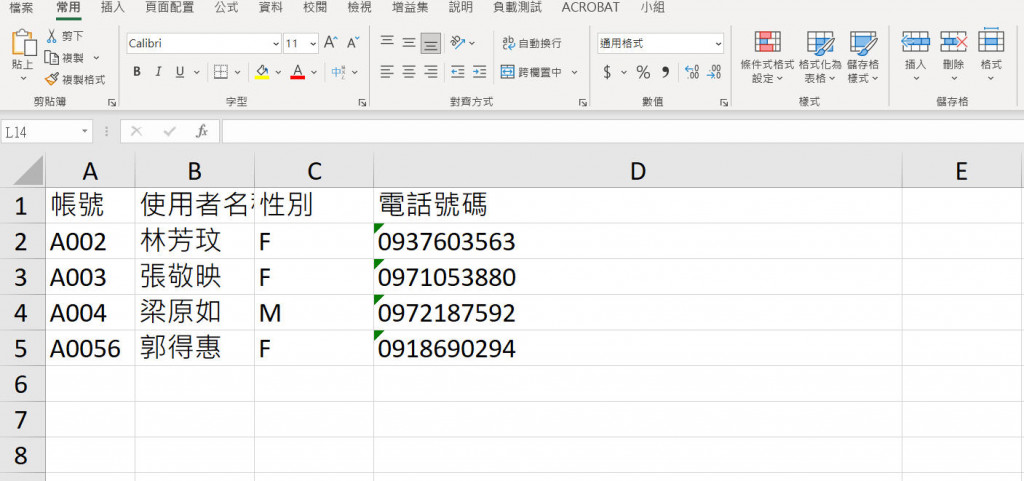
執行畫面如下